Swing Tip: JSplitPane with zero-size divider
Modern GUIs are becoming more and more minimalistic. Most controls (e.g. text fields or buttons) nowadays use 1 pixel thin borders. Everybody is removing borders from scroll and split panes. Even the split pane divider is often reduced to 1 pixel (e.g. on Mac OS X since years or in current Mozilla Thunderbird).
But how to create a 1 pixel thin divider with JSplitPane?
First idea was of course to invoke splitPane.setDividerSize(1).
This seems to work, but has the disadvantage that it is very hard for the user
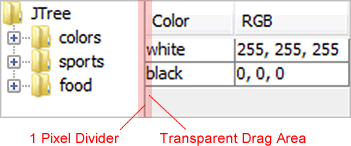
to hit that single pixel line to move the divider. What we need is a
transparent divider that has an easy-to-hit
width (e.g. 9 pixels) and is placed between and over
the left and right split pane components.

Thanks to Swing's flexible design, it is relative easy to implement this.
First we set the divider size to 1 and let the split pane layout manager do
its work. The trick is now to override JSplitPane.layout() and
modify the bounds of the divider (e.g. increase width and move left):
public class JSplitPaneWithZeroSizeDivider extends JSplitPane { private int dividerDragSize = 9; private int dividerDragOffset = 4; public JSplitPaneWithZeroSizeDivider() { setDividerSize( 1 ); setContinuousLayout( true ); } @Override public void layout() { super.layout(); // increase divider width or height BasicSplitPaneDivider divider = ((BasicSplitPaneUI)getUI()).getDivider(); Rectangle bounds = divider.getBounds(); if( orientation == HORIZONTAL_SPLIT ) { bounds.x -= dividerDragOffset; bounds.width = dividerDragSize; } else { bounds.y -= dividerDragOffset; bounds.height = dividerDragSize; } divider.setBounds( bounds ); }
Then we need our own UI delegate that creates our divider.
@Override public void updateUI() { setUI( new SplitPaneWithZeroSizeDividerUI() ); revalidate(); } private class SplitPaneWithZeroSizeDividerUI extends BasicSplitPaneUI { @Override public BasicSplitPaneDivider createDefaultDivider() { return new ZeroSizeDivider( this ); } }
And finally our divider, which draws the divider line and updates the drag locations.
private class ZeroSizeDivider extends BasicSplitPaneDivider { public ZeroSizeDivider( BasicSplitPaneUI ui ) { super( ui ); super.setBorder( null ); setBackground( UIManager.getColor( "controlShadow" ) ); } @Override public void setBorder( Border border ) { // ignore } @Override public void paint( Graphics g ) { g.setColor( getBackground() ); if( orientation == HORIZONTAL_SPLIT ) g.drawLine( dividerDragOffset, 0, dividerDragOffset, getHeight() - 1 ); else g.drawLine( 0, dividerDragOffset, getWidth() - 1, dividerDragOffset ); } @Override protected void dragDividerTo( int location ) { super.dragDividerTo( location + dividerDragOffset ); } @Override protected void finishDraggingTo( int location ) { super.finishDraggingTo( location + dividerDragOffset ); } } }
That's it.
Tested with Oracle/Sun Java 5, 6, and 7. Licensed under BSD-2-Clause with clause 2 removed.

